Bean stands for Block Entities Aren’t Nodes and provides a new method of displaying content on a Drupal site. Still require some clarification as to what this module provides? I sure did when I first looked at Bean so I will take you through the basics of implementing your own module that takes advantage of Beans.
Overview
Recently in a project it was a requirement for the client to have the ability to have an unlimited amount of blocks that could be placed around a site, enter Bean Module. Bean stands for Block Entities Aren’t Nodes and provides a new method of displaying content on a Drupal site. Still require some clarification as to what this module provides? I sure did when I first looked at Bean so I will take you through the basics of implementing your own module that takes advantage of Beans.
What is Bean?
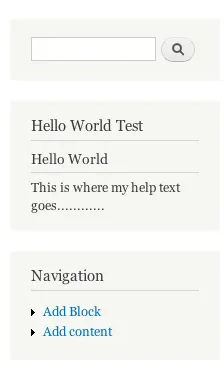
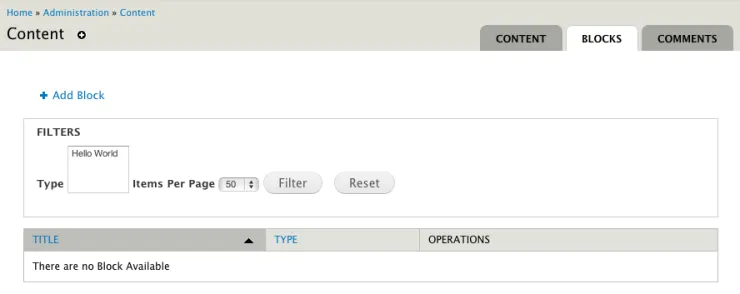
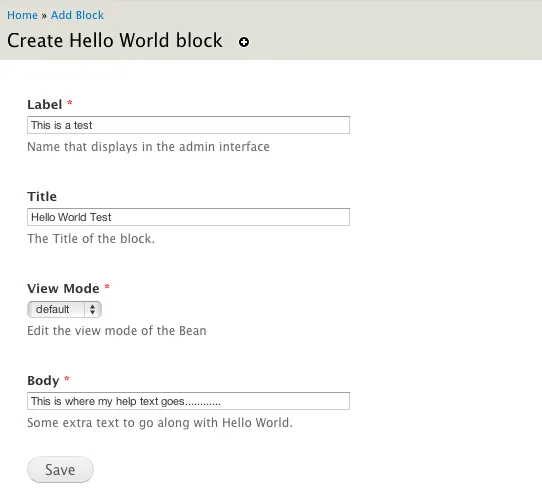
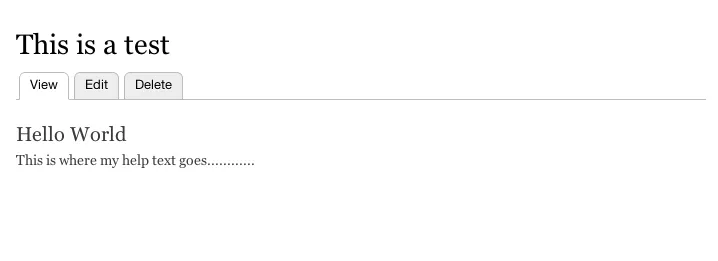
Think of a Bean as a method to provide new types (compared to node this would be a content type) which then provides an add content interface to create as many blocks as you require (see screenshot below). The bean content can then be placed around the site just like any other block.
How do I Implement a Bean?
For this demonstration I will be taking snippets of code out of a Hello World module that I wrote for this blog post. This example can be found at the sandbox page.
1. First we need to define a new Bean type. In this case we are defining a Hello World type with the class HelloWorldBean. As seen the class is defined in the modules “plugins/bean/” directory under the file hello_world.hello_world.inc.
/**
* Implements hook_bean_types_api_info().
*/
function bean_hello_world_bean_types_api_info() {
return array('api' => 4);
}
/**
* Implements hook_bean_types().
*/
function bean_hello_world_bean_types() {
$plugins = array();
$plugin_path = drupal_get_path('module', 'hello_world') . '/plugins/bean';
$plugins['article_listing'] = array(
'label' => t('Hello World'),
'description' => t('A demonstration of the Bean module.'),
'handler' => array(
'class' => 'HelloWorldBean',
'parent' => 'bean',
),
'path' => $plugin_path,
'file' => 'bean_hello_world.hello_world.inc',
);
return $plugins;
}
Conclusion
Bean module is a new and flexible way to provide another method for a client to display data on a site. This module can provide something as simple as a Title/Body block or get as complex as a graphing bean of type “Line Chart” where the content editor could provide a set of data.
In my personal opinion I really enjoy the structure that Bean provides. - Declare the Bean
- Set the values
- Create a form
- View the data.




Where can I learn more?
Example module: http://drupal.org/project/bean_examples
Other module utilising Bean:http://drupal.org/node/1475632
