
Walsh Bay Arts Precinct
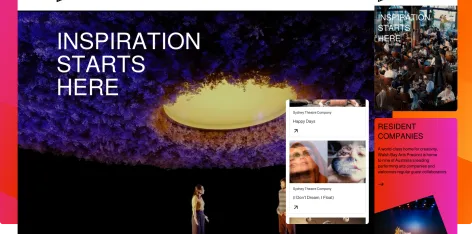
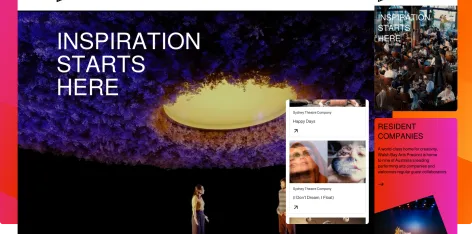
Walsh Bay Arts Precinct launched its visually stunning Drupal site with new branding, a dynamic 'What’s On' section, and an advanced editorial experience designed for flexibility and ease of use.

Walsh Bay Arts Precinct launched its visually stunning Drupal site with new branding, a dynamic 'What’s On' section, and an advanced editorial experience designed for flexibility and ease of use.

The Cancer Australia corporate site was a collaboration between PaperMoose and PreviousNext. It consolidates Cancer Australia’s various websites into a unified, modern platform. The result is a GovCMS PaaS platform with significant Drupal integrations.

Catholic Schools New South Wales (CSNSW) partnered with Folk and PreviousNext to create a powerful, award-winning digital platform that serves their diverse educational community through innovative design and robust technical solutions.
From Discovery and Development to Business-As-Usual Support and Hosting.
We partner with you for the non-stop success of your digital platforms. Talk to Australia's only Top-Tier Drupal Certified Partner agency.
We also offer services in React, Headless and Go. Contact us to learn more about our expertise and experience.
Create a user-centred journey strategically fine-tuned to engage audiences with valuable, SEO-perfected content.
Breaking the ordinary, our team goes beyond blueprints to produce leading-edge Drupal solutions.
We manage secure, Australian Government-compliant Drupal hosting for all the sites in your portfolio.
Our work is guaranteed by our heavyweight Developer expertise, guided by skilled Agile Delivery Managers and supported by UX and Content capabilities.

Workshops generate energy, ideas, and plenty of sticky notes. But what happens when the room empties and you're left with walls of insights and half-formed solutions? This is where synthesis becomes your most valuable skill.

Sharing content between sites has long been a common problem. However, Drupal offers a multitude of solutions to address this issue.

Together with Paper Moose, we teamed up with Cancer Australia to rebuild their consolidated website on GovCMS PaaS. This was our first live Drupal 11 website project.
Learn how we built our most modern website to date with GovCMS.