
Nick SchuchOperations Lead
Bean stands for Block Entities Aren’t Nodes and provides a new method of displaying content on a Drupal site. Still require some clarification as to what this module provides? I sure did when I first looked at Bean so I will take you through the basics of implementing your own module that takes advantage of Beans.
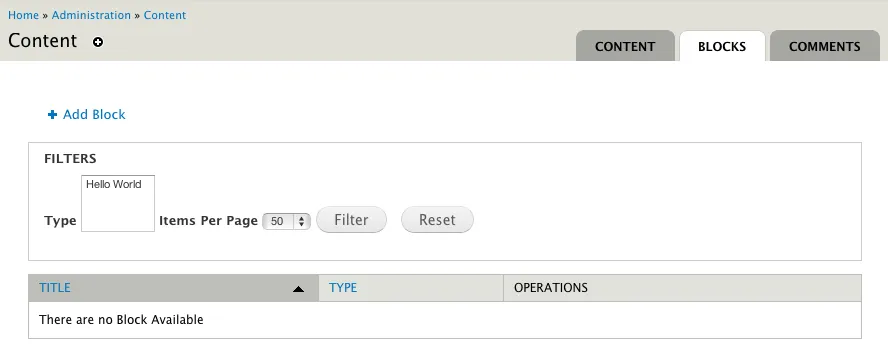
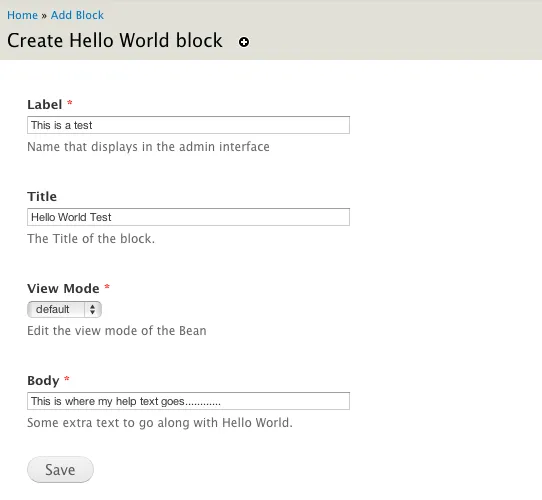
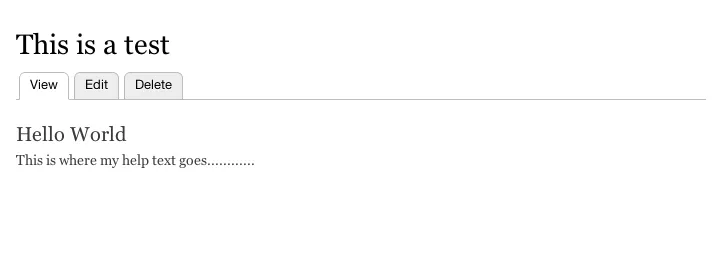
1. First we need to define a new Bean type. In this case we are defining a Hello World type with the class HelloWorldBean. As seen the class is defined in the modules “plugins/bean/” directory under the file hello_world.hello_world.inc.
/**
* Implements hook_bean_types_api_info().
*/
function bean_hello_world_bean_types_api_info() {
return array('api' => 4);
}
/**
* Implements hook_bean_types().
*/
function bean_hello_world_bean_types() {
$plugins = array();
$plugin_path = drupal_get_path('module', 'hello_world') . '/plugins/bean';
$plugins['article_listing'] = array(
'label' => t('Hello World'),
'description' => t('A demonstration of the Bean module.'),
'handler' => array(
'class' => 'HelloWorldBean',
'parent' => 'bean',
),
'path' => $plugin_path,
'file' => 'bean_hello_world.hello_world.inc',
);
return $plugins;
}




Where can I learn more?